おすすめブラウザ比較(PC・スマホ)
最終更新日:

ウェブブラウザとは
インターネット上のページにアクセス・閲覧するためのツールです。
今、私のホームページを見ているのも、何らかのブラウザを使用して見ている状況かと思います。
「インターネットブラウザ」とか「ブラウザ」と呼ばれる場合もありますが、
基本的には「ブラウザ」と呼ぶことが多いでしょう。
本ページでは、おすすめのブラウザと私的使い方について紹介したいと思います。
私的にはGoogle chromeかFirefoxのどちらかでいいと思っています。
ブラウザのシェア
記事作成時点から2023年では「Google Chrome」が圧倒的シェアを占めています。
最新のシェア状況は、下記URLのページを参考にすると良いでしょう。
※下記リンク先は外部サイトです
StatCounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Google Chrome
| 読み | グーグルクローム |
|---|---|
| 開発元 | Google Inc. |
| 対応OS | Windows, macOS, Linux, Android, iOS |
| 公式サイト | https://www.google.co.jp/chrome/ |
Googleが開発しているウェブブラウザ。クロームと呼ばれることが多い。
各サービスやブラウザゲームなどの推奨ブラウザの筆頭とされている場合があるので、
まずはメインブラウザとして使用して、使用感に慣れておくのが良いと思います。
Android端末の標準ブラウザがChromeであり、設定やブックマークが共有できるため、結局Chromeを使うことが一番便利。
そのため現在のシェアNo1になっていると考えられます。
同期機能の便利さ
Googleアカウントでログインすることで、他の端末とブックマーク、履歴、設定などを同期することができる。
これまでは別の端末にブックマークなどを移動させたり、設定をし直したりと大変でしたが、
ログインだけでスマートに共有ができるので、とても便利です。
シンプルなデザイン
画面がシンプルでウェブページを大きく表示できるため見やすい。
そのかわり、いろいろ表示させたいなら設定を変更したり、拡張機能を入れたりと工夫が必要。
拡張機能
アドオン(拡張機能)をインストールすることで、新しい機能を追加することができます。
私の場合は、「uBlock Origin」のみ導入しています。
Mozilla Firefox
| 読み | モジラ・ファイアーフォックス |
|---|---|
| 開発元 | Mozilla |
| 対応OS | Windows, MacOS, Linux, iOS, Android |
| 公式サイト | https://www.mozilla.org/ja/firefox/ |
通常「Firefox」と呼ばれる。
同期、拡張機能など多くの機能はGoogleChromeと同様ですが、
私は「Firefox」をメインで使用しています。その主な理由を紹介します。
拡張機能は「uBlock
Origin」 を導入しています。
テーブルのコピー
テーブルの一部、例えば縦1列をコピーしたい場合、Ctrlキーを押しながらドラッグすると、
ドラッグした範囲のみ選択することができ、コピーも可能。
Chromeで実現するには拡張機能をインストールする必要がある。
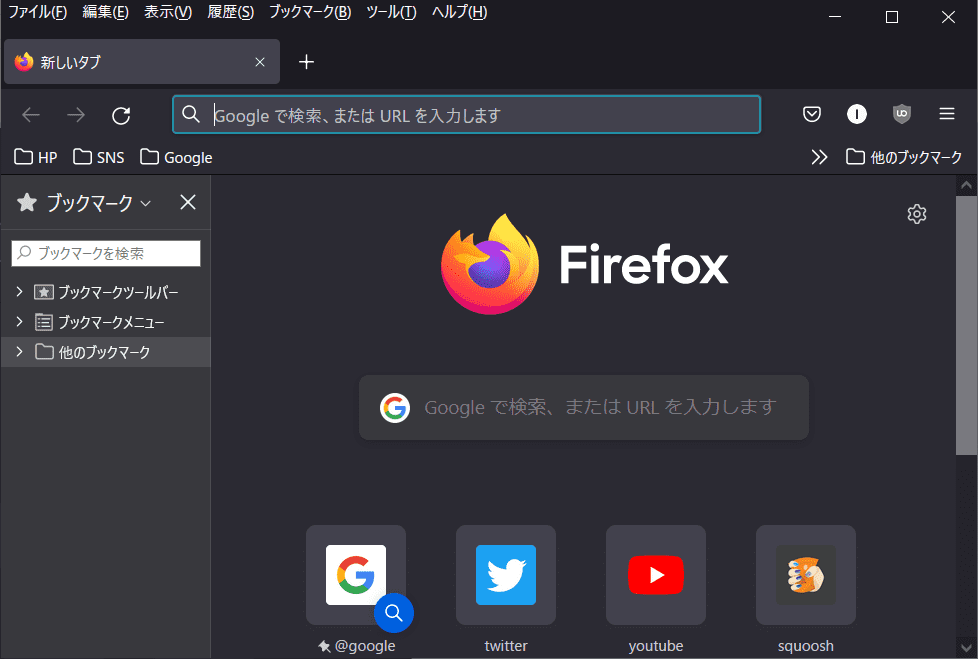
サイドバー
標準でサイドバーにブックマークや履歴を表示させることができる。
Chromeでも近年実装されましたが、初期状態として常に表示させる機能は未だに無く、
実現するには拡張機能をインストールする必要がある。
ブックマークに関する操作
ブックマークを登録する際、現在表示しているページのタブを
ブックマークバーなどにドラッグすると簡単に登録できる。
他には、ブックマーク同士の間に区切りを入れることができるため、見やすく管理できる。
Chromeも似た感じのことはできるが、私的に好みはFirefox。
右クリックメニューの強制表示
サイトによっては右クリックメニューの表示を禁止している場合がありますが、
Shiftを押しながら右クリックすると強制的に表示させることができます。
Chromeだと拡張機能を導入する必要があります。
仕事上で必要となる場合もあるため、この点もFirefoxを選ぶ理由としています。
マイナスポイント
2021年8月に Firefox 91 へのアップデートがありましたが、
これによってメニューの感覚が広く取られるようになり、
ブックマークをたくさん登録している場合には見づらくなりました。
面倒ですが下記を対処を行えばメニュー間隔の改善は可能です。
■about:config
toolkit.legacyUserProfileCustomizations.stylesheets = true
■about:support
プロファイルフォルダーの「フォルダーを開く」を選択
開いたフォルダ内に「chrome」というフォルダを作る
chromeフォルダ内に「userChrome.css」というファイルを作り下記を記述
menupopup:not(.in-menulist) > menuitem,
menupopup:not(.in-menulist) > menu {
padding-block: 2px !important;
}